Скрипт теста на сайт с radio и checkbox ответами #87m2
Содержимое: 87m2.zip (17.57 KB)
Загружен: 17.07.2021
Положительные отзывы: 0
Отрицательные отзывы: 0
Продано: 3
Возвраты: 0
990 Рублей
ДЕМО http://mobile-island.narod.ru/001/001/0087/index.html
- С выбором одного или нескольких ответов, через радиокнопки или чекбоксы.
- Вопросы и ответы задаются в коде теста.
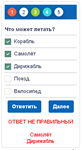
- Правильные и неправильные номера ответов подсвечиваются различными цветами.
- При ошибочном ответе сообщается правильный ответ.
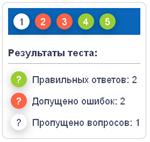
- Вывод итогового результата теста с подсчетом правильных, неправильных и пропущенных вопросов.
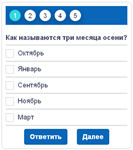
- стильные radio и checkbox кнопки.
Использует: html, css, javascript.
Вопросы задаются в файле script.js. Каждому вопросу соответствует отдельный блок, начинающийся и заканчивающийся квадратной скобкой и состоящий из следующих пунктов:
где,
- Напротив пунктов ´Вопрос´ следует сам вопрос.
- Напротив пунктов ´Способ ответа´ – следует указать тип checkbox или radio.
- Далее идут ответы на вопрос:
Напротив пунктов ´Верно´ необходимо указывать правильные ответы на вопрос.
Напротив пунктов ´Ошибка´ необходимо указывать неправильные ответы на вопрос.
Соответственно для ответов типа radio, может быть только 1 верный ответ, для ответов типа checkbox несколько.
var questionsA = [
[
[´Вопрос´, ´Как называются три месяца осени?´],
[´Способ ответа´, ´checkbox´],
[´Верно´, ´Октябрь´],
[´Ошибка´, ´Январь´],
[´Верно´, ´Сентябрь´],
[´Верно´, ´Ноябрь´],
[´Ошибка´, ´Март´] // здесь запятая не нужна, т.к. последний пункт в группе.
],
[
[´Вопрос´, ´Сколько дней в неделе?´],
[´Способ ответа´, ´radio´],
[´Ошибка´, ´5´],
[´Ошибка´, ´4´],
[´Ошибка´, ´6´],
[´Верно´, ´7´] // здесь запятая не нужна, т.к. последний пункт в группе.
- С выбором одного или нескольких ответов, через радиокнопки или чекбоксы.
- Вопросы и ответы задаются в коде теста.
- Правильные и неправильные номера ответов подсвечиваются различными цветами.
- При ошибочном ответе сообщается правильный ответ.
- Вывод итогового результата теста с подсчетом правильных, неправильных и пропущенных вопросов.
- стильные radio и checkbox кнопки.
Использует: html, css, javascript.
Вопросы задаются в файле script.js. Каждому вопросу соответствует отдельный блок, начинающийся и заканчивающийся квадратной скобкой и состоящий из следующих пунктов:
где,
- Напротив пунктов ´Вопрос´ следует сам вопрос.
- Напротив пунктов ´Способ ответа´ – следует указать тип checkbox или radio.
- Далее идут ответы на вопрос:
Напротив пунктов ´Верно´ необходимо указывать правильные ответы на вопрос.
Напротив пунктов ´Ошибка´ необходимо указывать неправильные ответы на вопрос.
Соответственно для ответов типа radio, может быть только 1 верный ответ, для ответов типа checkbox несколько.
var questionsA = [
[
[´Вопрос´, ´Как называются три месяца осени?´],
[´Способ ответа´, ´checkbox´],
[´Верно´, ´Октябрь´],
[´Ошибка´, ´Январь´],
[´Верно´, ´Сентябрь´],
[´Верно´, ´Ноябрь´],
[´Ошибка´, ´Март´] // здесь запятая не нужна, т.к. последний пункт в группе.
],
[
[´Вопрос´, ´Сколько дней в неделе?´],
[´Способ ответа´, ´radio´],
[´Ошибка´, ´5´],
[´Ошибка´, ´4´],
[´Ошибка´, ´6´],
[´Верно´, ´7´] // здесь запятая не нужна, т.к. последний пункт в группе.
Отзывов от покупателей не поступало